Archives for Month: June 2015

June 2015
Pop 101 (A Music Roundup), vol. 1

June 2015
Does it need saying?

June 2015
Help me improve my blog design (be nice!)

June 2015
2 minutes and 40 seconds with Michelle

June 2015
CSS Adventures: Avoiding CSS resets

June 2015
Lamington Flakes (a birthday poem)

June 2015
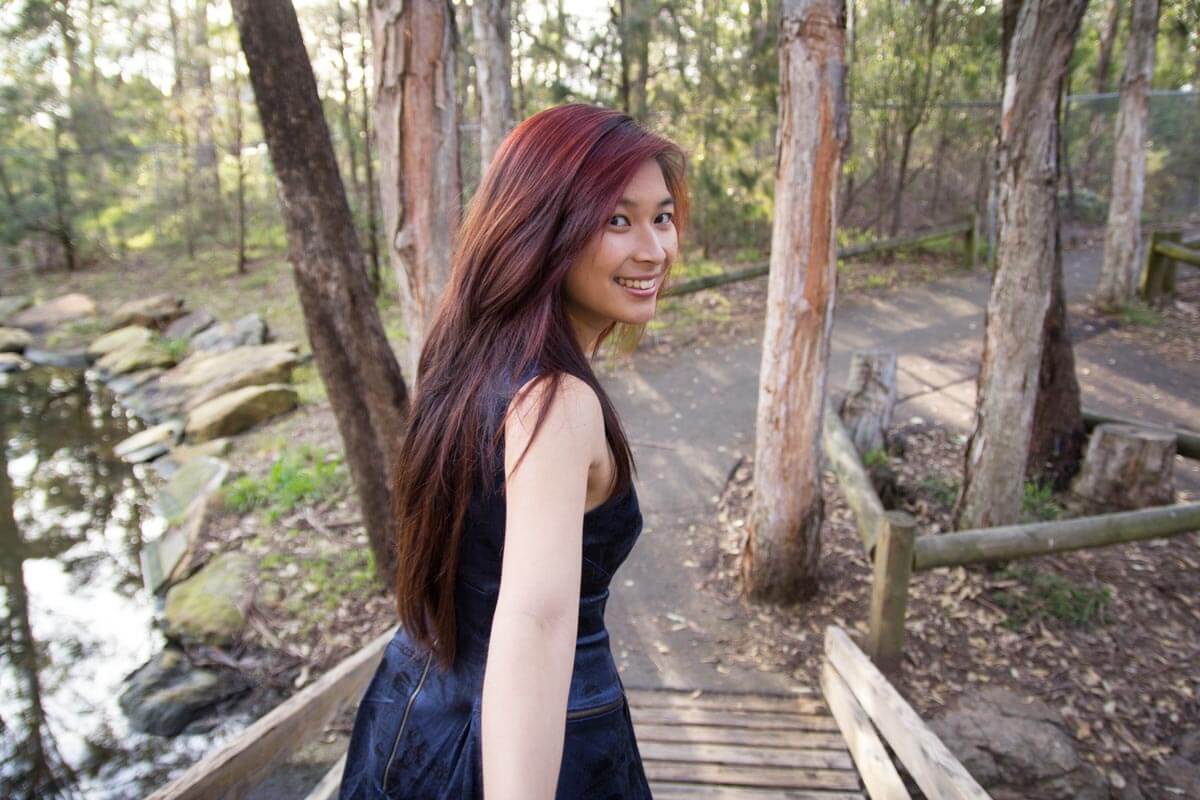
Fashion Friday: Blue Moon

June 2015
A Day in the Life: June 2015

June 2015
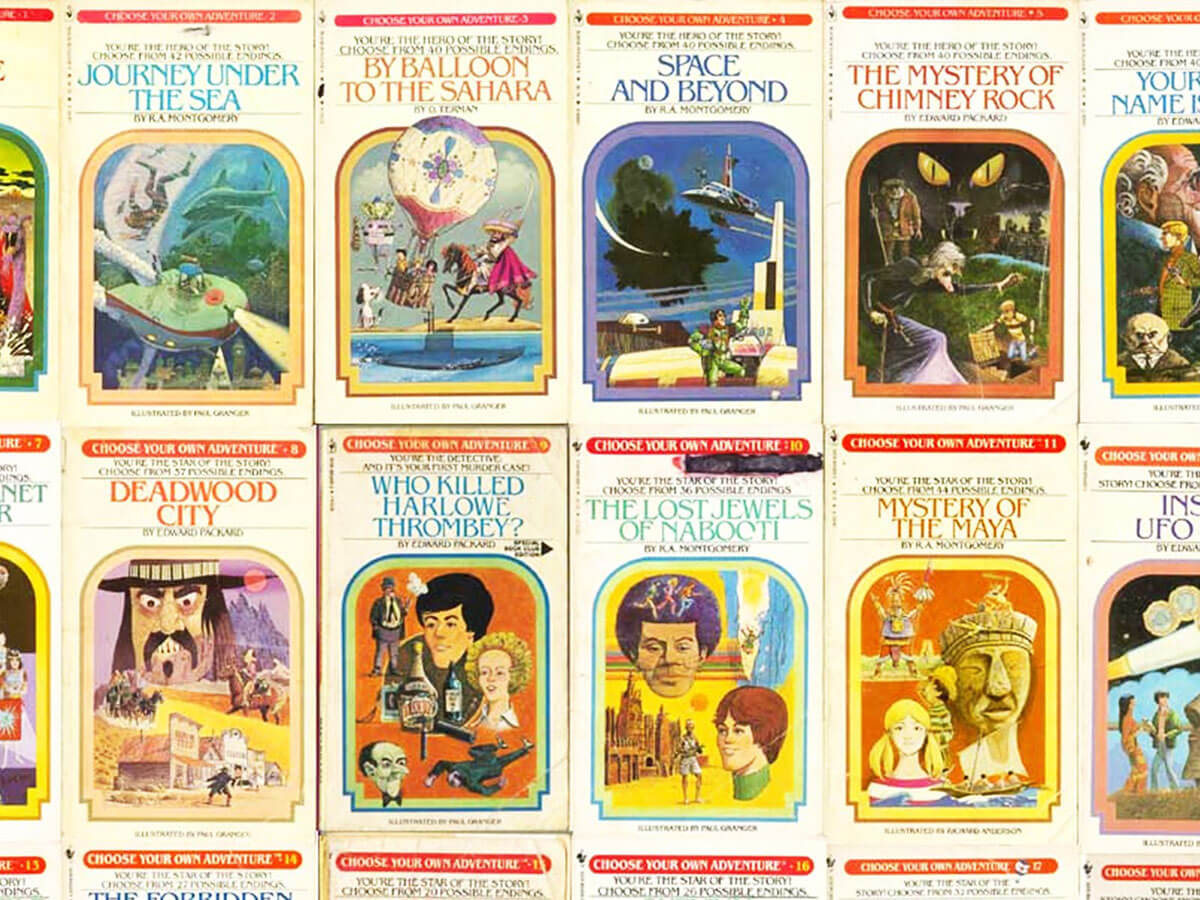
Things I Miss: Choose Your Own Adventure books

June 2015
CSS Adventures: Converting from Stylus to Sass

June 2015
You remembered my coffee order!

June 2015
2 minutes and 40 seconds with Anne

June 2015
Redefining ‘regret’

June 2015
Fashion Friday: Winter Rose

June 2015
The turnover of friends

June 2015
Monthly Review: May 2015