Update to post header styling
Back at my old workplace, one of my fellow engineers liked to tell people how great my commit messages were in Git. He was the kind to write “wip” (“work in progress”) before squashing all his commits. Every incremental, valuable change, for me, would be a separate commit.
I almost feel like the title of this post reads like a commit message. I tend to write fairly descriptive commit messages. I also wrote extensive and detailed diff summaries – something my fellow front-end developers would applaud, too.
This is just a post to outline the update I made to my blog layout recently, which only looks like a small change, but does encompass a bit extra in terms of updating some microdata and cleaning up some HTML.
Before/After
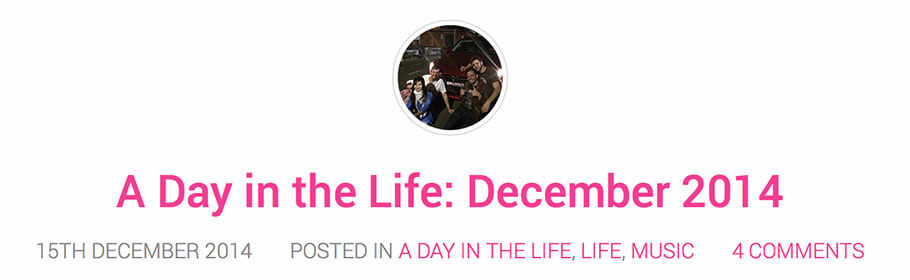
Previous appearance:

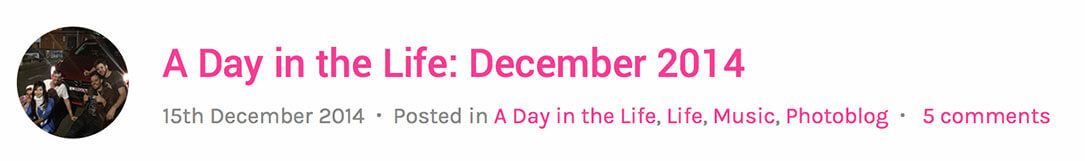
Current appearance:

I think the previous version had an even larger thumbnail at some point last year, but after realising that this didn’t look too crash-hot on retina MacBook Pros (like mine, hah), I reduced it to half its size.
Summary of changes
Here is a summary of the visual changes:
- Removed the light grey border from the thumbnail. I decided that it wasn’t necessary for an image so small.
- Adjusted the font size of the post title to be smaller.
- Changed the metadata to normal sentence case. Uppercase was probably hard to read.
- Changed the font of the metadata. Just wanted to add a bit of interest, and this font has a slightly heavier weight so may be easier to read.
- Aligned the text to the left, along with the thumbnail image. This saves vertical space, and left-aligned text is a little easier to read when there is a lot of it. I didn’t test this until just now, but if the title is extremely long, it does run on nicely to the next line without any issues. The view on tablet size is still centred. I may or may not change this – I have had a lot of compliments on the tablet view.
- Used a
·separator for the pieces of metadata. I didn’t want to use icons because I wanted to keep this as simple as possible without ‘noise’ and without any extra resources. - If there is no thumbnail, it will look like this post – the text will simply be aligned to the left. No space is reserved for the thumbnail.
Overall I saved a bit of vertical space and made the area more readable. If you have any suggestions for further improvements, let me know. I know the image captions could do with some work because as you can see from this post, images with white backgrounds look a bit odd with the caption sort of ‘floating’ underneath.
Comments on this post
Domenica
It looks really good! Little tweaks always make a website look brand new, and fresh. I never use image captions so I would not know what to tell you with that. What do you use for feature images? I do not want to put my whole server just for feature images on my posts. I have been meaning to ask you. Also do you use a compression plugin for them?
Georgie
Thanks! I never used to use image captions either, but I felt that along with putting a descriptive alt attribute, I might as well. Better for accessibility! :P A lot of my older posts have no captions at all, but I have gotten into the habit now. It is a little bit time consuming and sometimes I am stumped for an appropriate caption.
I manually choose and crop my own feature images. :( I would like to write some logic that grabs the first image in the post (if the post has an image in it) but I haven’t tried yet. I know it will be challenging. I also only save and upload the original resolution of the images. I turned off the option in WordPress to save medium and smaller sizes because I didn’t need them and they took up space. I have considered using a CDN for images, but I don’t really like the idea of throwing my images away from my actual domain name.
I don’t use a compression plugin, but I use ImageOptim and TinyJPG/TinyPNG.com to compress my images as much as possible (without losing quality) before I upload them. I feel a bit safer doing it manually, so I can check images after they are compressed and make sure they haven’t lost any quality.
Domenica
I am definitely going to download ImageOptim! I am trying to brush up on some PHP in order to maybe create a plugin or even just the function to pull the first image. Basically I want it more for social media purposes then anything else.
Georgie
Go for it! It’s easy to use and does a fantastic job. Note that if you use TinyJPG or TinyPNG, they can result in ever-so-slightly lossy images.
Now that you mention it, I remember that I actually set up featured images for social media as well. I have set up Facebook and Twitter OpenGraph tags to specify the featured image. There are plugins for the two already, even though I wrote my own because it is always fun to do that. I probably need to refactor it though, since I don’t think I have a condition for when there is no featured image…
Holland
It’s a small change, but it’s really refreshed the entire layout in my eyes. I particularly love the change from all caps metadata to normal case–I think all caps was something that got wildly popular when I was in my teens. I also love the separator! It spaces things nicely but keeps things simple and clean. Great job! :D
Hannah
I like the change!
I appreciate descriptive commit messages. I’m a weirdo and I like to look through the changes that people make and reading why they made them. I try to make mine descriptive, but goofy. :D