👋🏻 I’m a UI engineer from Sydney. I like nature, lifting weights, and expressing myself with my style. I write about travel, intentional living, and mental health. 🌻

Latest post
Postcards from Phoenix: Tale of a (finally successful) mission

10 February 2025
Now that’s a blue sofa

7 January 2025
Hey 2025!

31 December 2024
2024, we did it (with tears)

2 November 2024
Reflections on participating in Weird Web October

13 October 2024
weeknotes #44: the cough from hell, Weird Web October, and another concert

6 October 2024
Hey, Seattle (again)

21 September 2024
weeknotes #43: freudefreude and that band called The Maine

14 September 2024
Holbert Trail to Dobbins Lookout, my first hike in the U.S.

8 September 2024
Phoenix didn’t have me at “hello”, but had me at “goodbye”

6 September 2024
weeknotes #42: taking time for things

27 August 2024
some thoughts (but not enough thoughts), post-XOXO 2024.

5 August 2024
weeknotes #41: movies, cheap eats, and a lucky duck

29 July 2024
weeknotes #40: so fucking back

10 July 2024
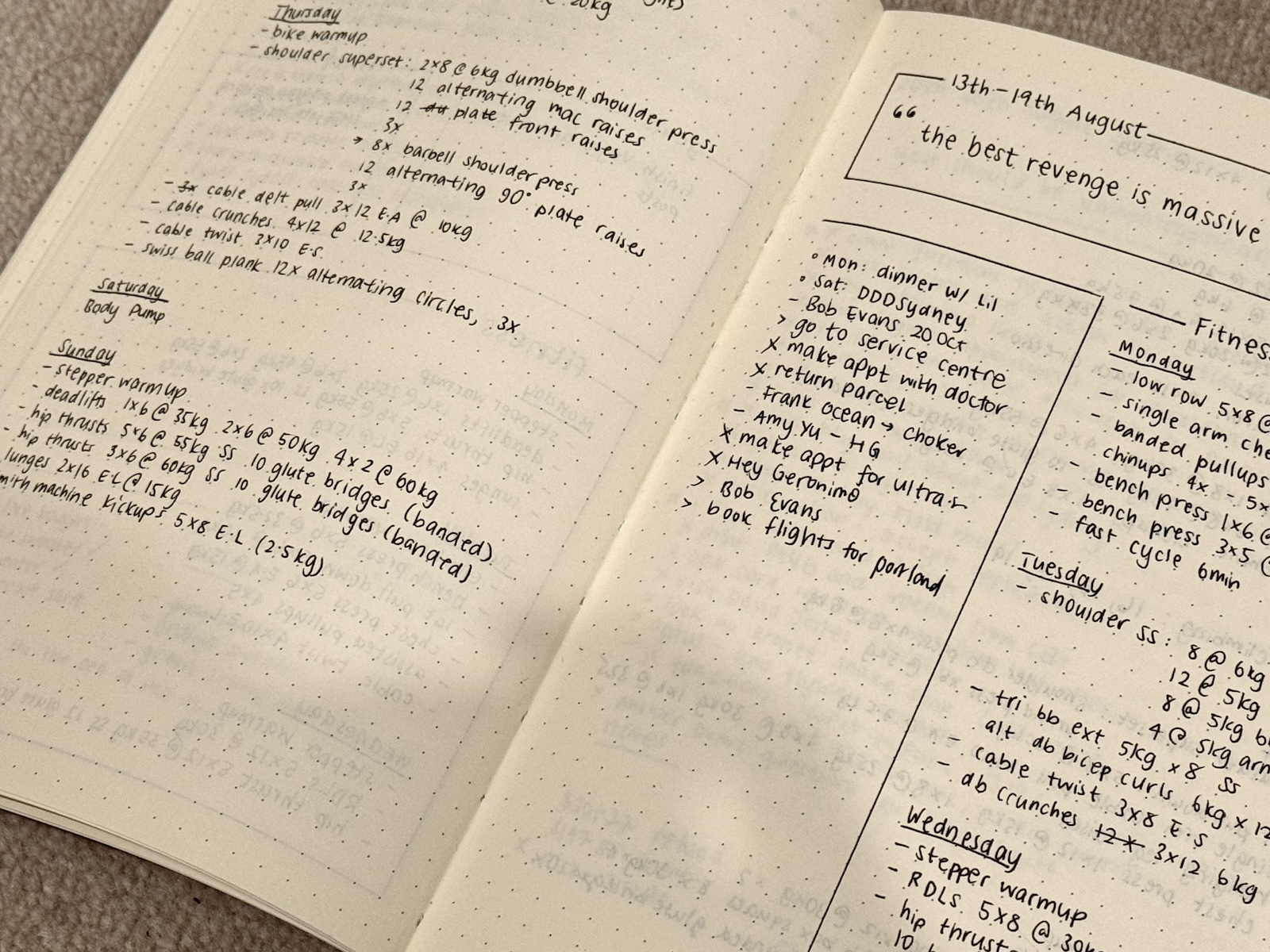
My failed bullet journal should’ve been a clue to my executive dysfunction

2 July 2024
Opting in to CSS container queries for a existing design system

8 May 2024
ADHD, meet Georgie. Georgie, meet ADHD.

26 April 2024